Funktionen
Inhaltstypen und wichtige Inhalte
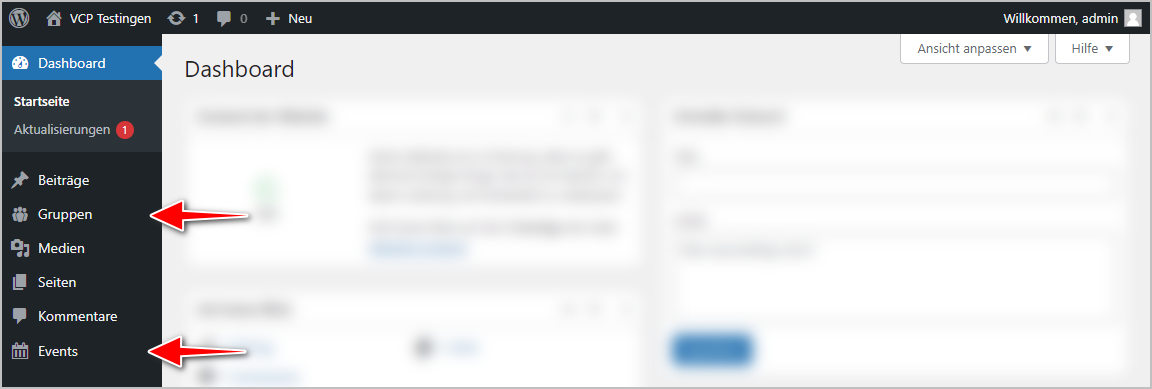
Termine und Gruppen haben eigene Menüpunkte im Backend, während Datenschutz & Impressum reguläre Seiten sind und das Menü unter Design > Menü konfiguriert wird.

Termine (Events)
Unter dem Reiter "Events" können neue Veranstaltungen und Termine angelegt werden. Diese Termine sind für alle Besucher der Webseite sichtbar und sind in den Standardinhalten auf der "Startseite" sichtbar, sowie eine Auflistung unter der "Termine"-Seite. Darüberhinaus könnt ihr den Block "Nächste Termine" auf jeder beliebigen Seite im Editor hinzufügen.
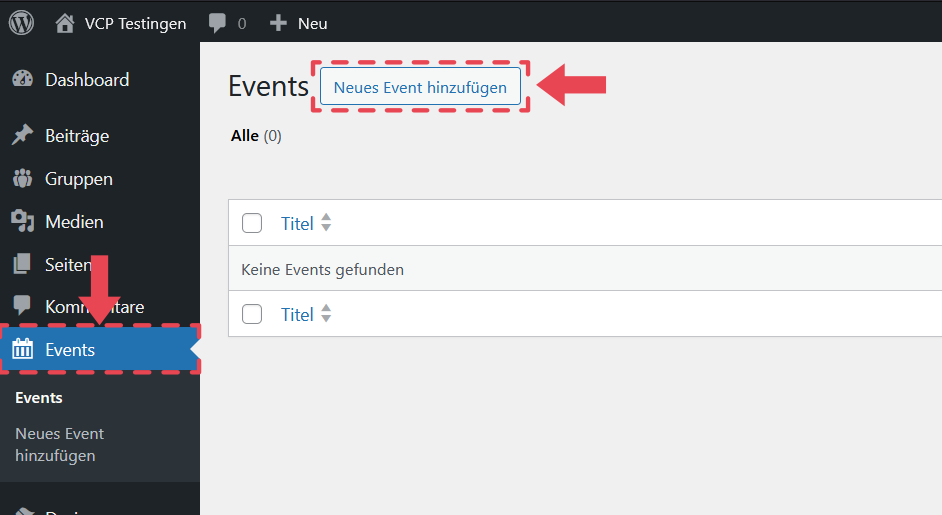
Neue Termine erstellen
- Klicke auf der "Event"-Seite auf "Neues Event hinzufügen".

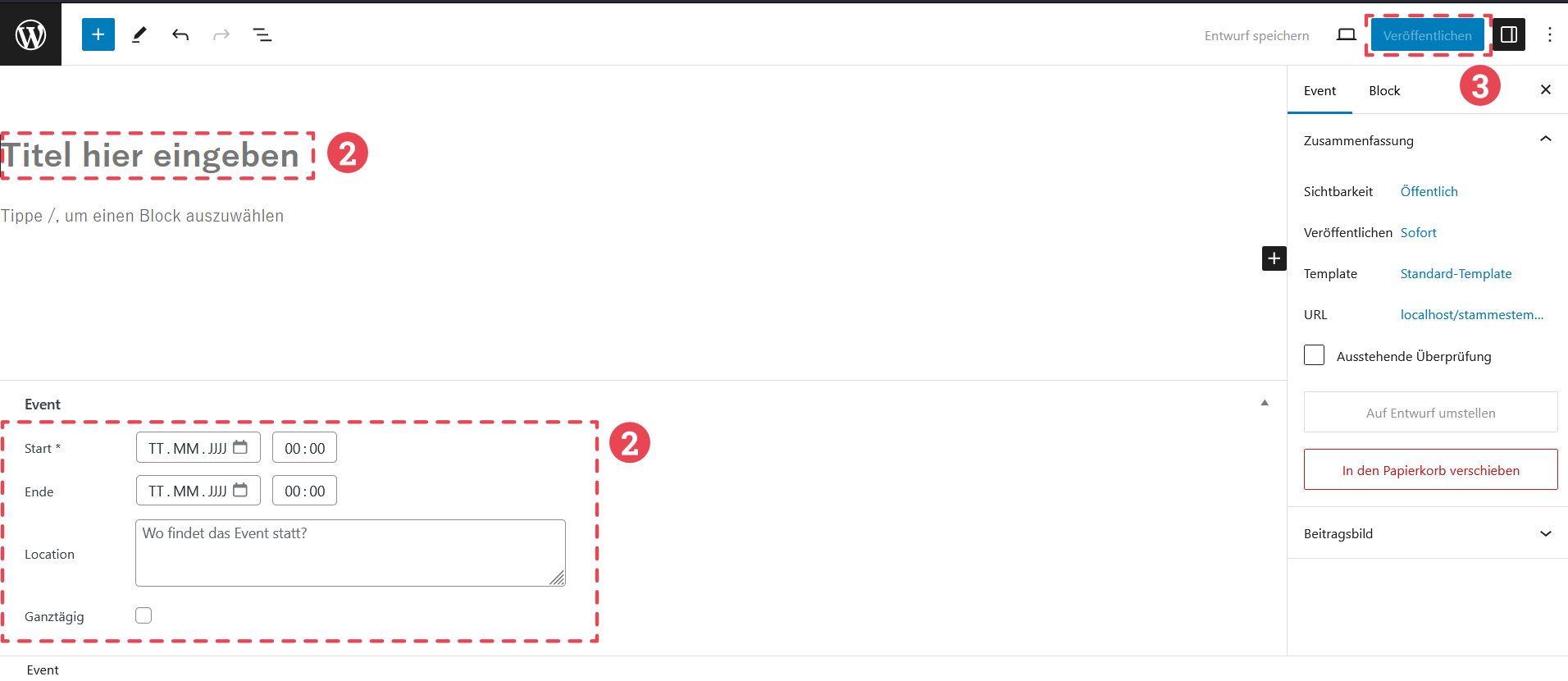
- Im neu geladenen Fenster können Informationen wie den Titel, eine Beschreibung, den Veranstaltungszeitraum sowie den Veranstaltungsort angegeben werden. Optional können Termine als ganztägige Termine angezeigt werden.

- Nach der Angabe der Daten zur Veranstaltung, klicke auf den blauen "Veröffentlichen"-Button, um die Veranstaltung zu publizieren. Diese ist in der Terminübersicht unter "Termine" zu finden.
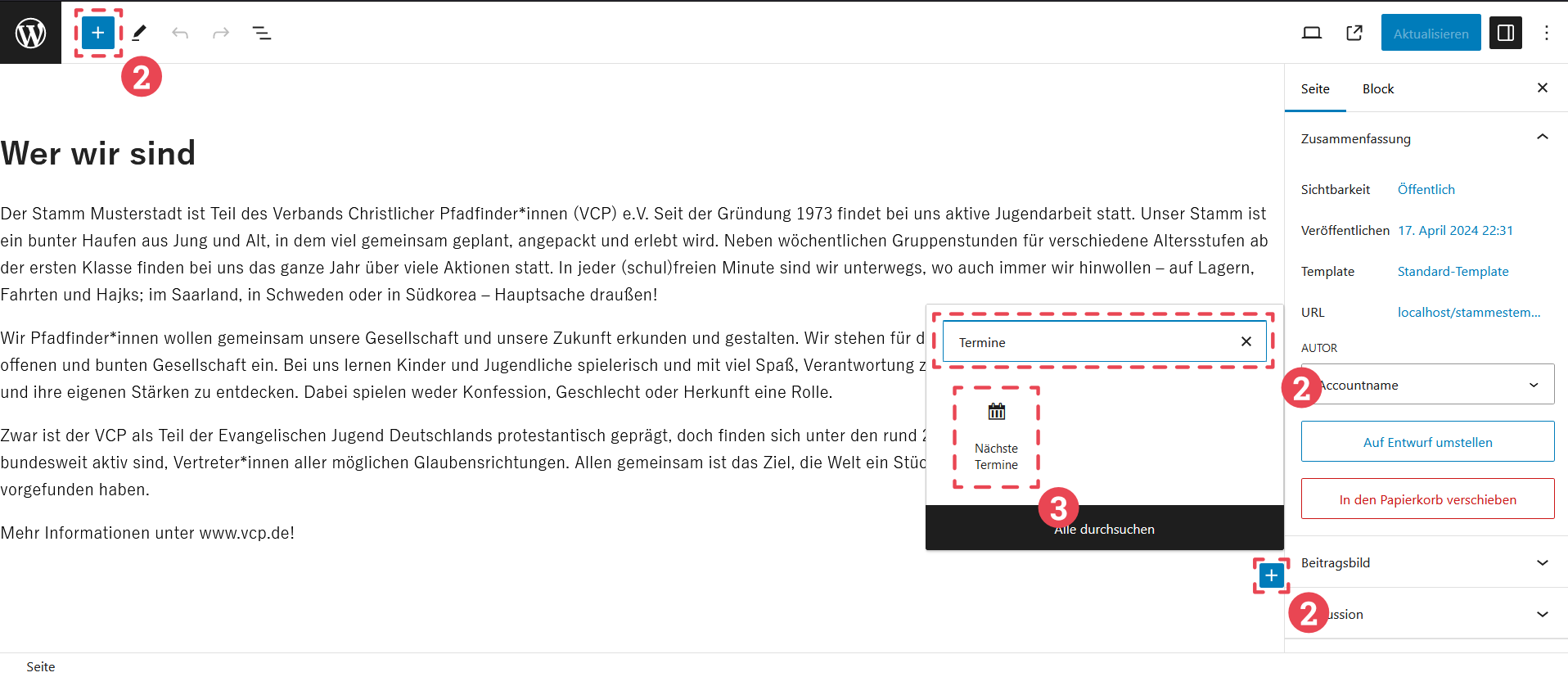
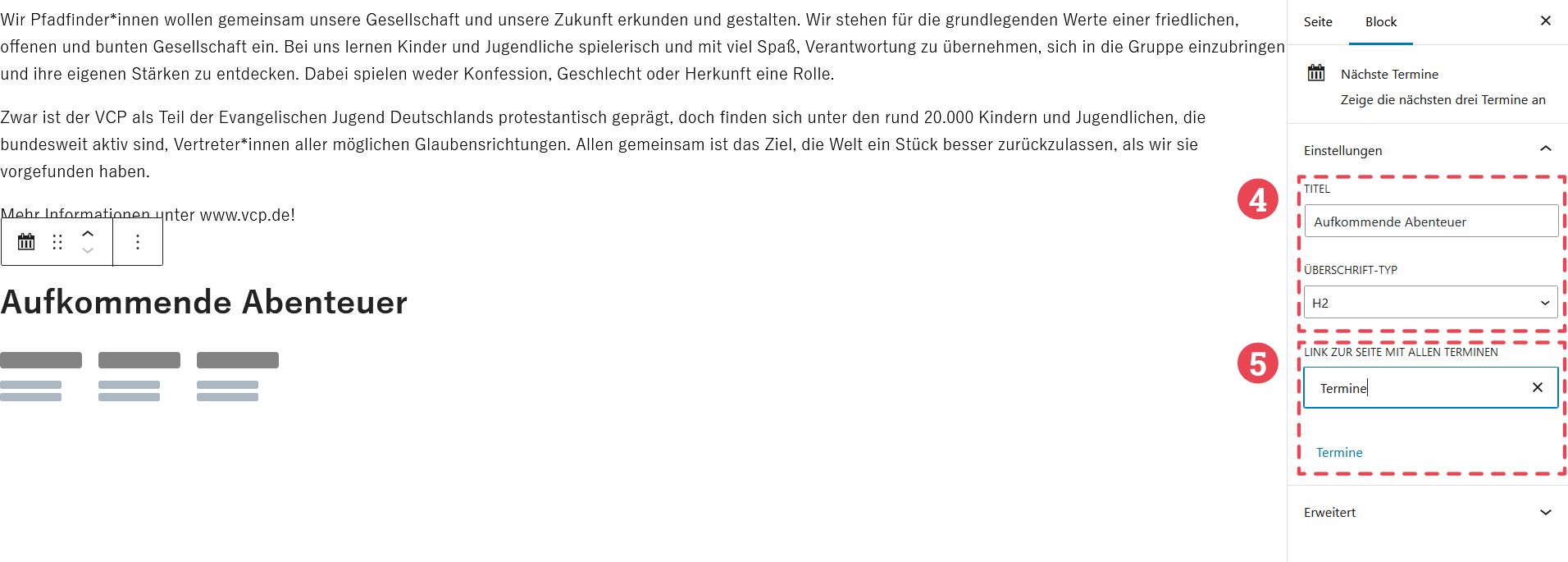
Neuen Terminblock erstellen
-
Navigiere zu der jeweiligen Seite, in der du die neusten drei Termine angezeigt haben willst.
-
Wähle über das blaue Plus ein neues Block Element aus und suche in der Liste nach "Termine".

-
Wähle den Block "Nächste Termine" aus.
-
Gebe in der Seitenleiste rechts, dem Block eine aussagekräftige Überschrift. Die größe der Überschrift kann darunter festgelegt werden (Standard: H2).

-
Optional kann ein Button zur Terminübersicht aktiviert werden und die zugehörige Seite verlinkt werden.
-
Anschließend muss die Seite mit einem Klick auf den blauen "Aktualisieren"-Button gespeichert werden.
Aktuelles
Unter der "Aktuelles"-Seite werden die neusten Beiträge angezeigt. Mit Beiträgen können beispielsweise Berichte über aktuelle Ereignisse veröffentlicht werden. Auf der Seite selbst kann nur der Titel geändert werden, alle weiteren Blöcke, welche der Seite hinzugefügt werden sind nicht sichtbar.
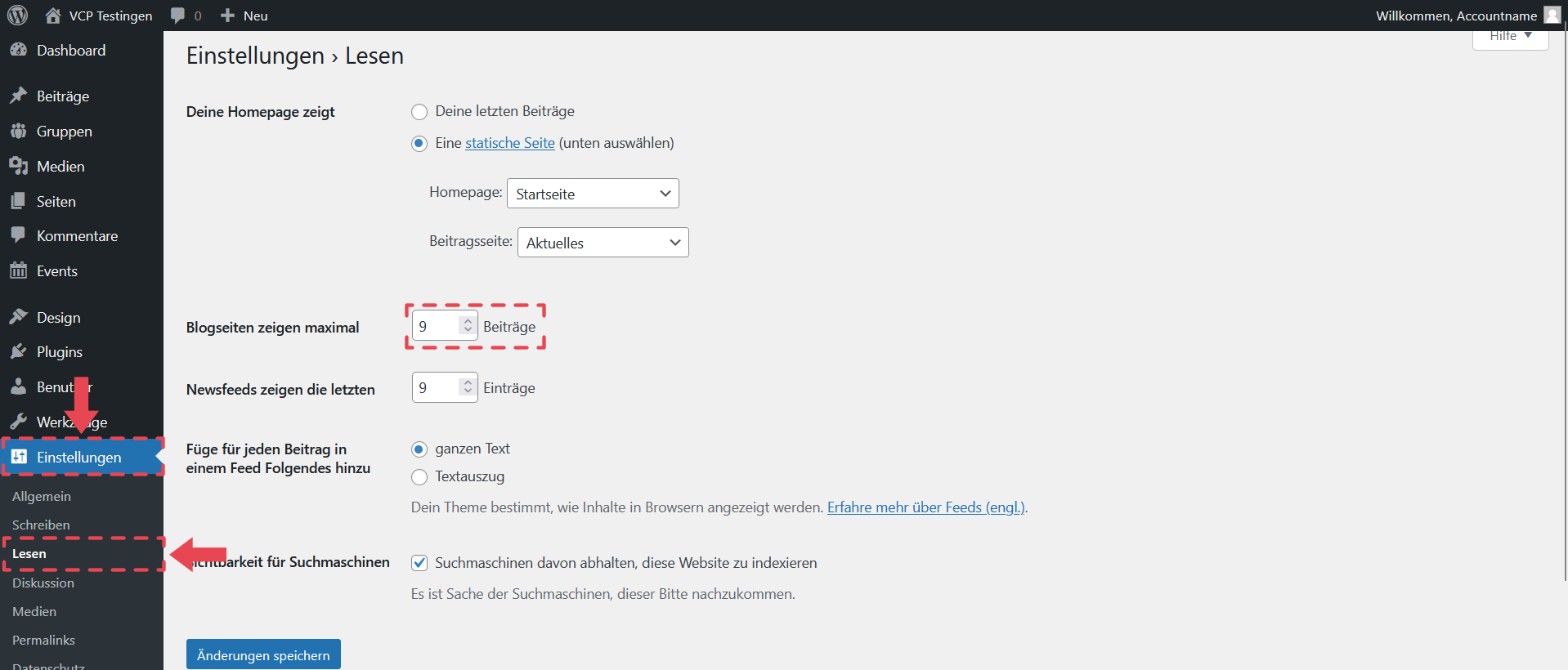
Ändern der Anzahl an angezeigten Beiträgen
Die Anzahl an Beiträgen, welche auf der "Aktuelles"-Seite angezeigt werden soll, kann angepasst werden. Wir empfehlen eine durch Drei teilbare Zahl zu nutzen, wie 9 oder 12.
Diese Zahl kann unter Einstellungen/Lesen in "Blogseiten zeigen maximal X Beiträge" angepasst werden.

Gruppen
Mittels der Gruppen-Inhaltstypen kannst du deine Sippen und Jugendgruppen präsentieren. Füge unter Gruppen im seitlichen Menü analog zu der Erstellung von Inhaltsseiten eine Sippe hinzu. Als Titel sollte der Gruppenname gewählt werden. Das Textfeld darunter kann für eine Kurzvorstellung genutzt werden, welche beispielsweise die Zielgruppe, den Termin der regelmäßigen Treffen und die Leitenden angibt. Das Stammestemplate bringt hier bereits drei Gruppenvorlagen mit, welche euch zur Orientierung helfen sollen.
Alle Gruppen sind unter der Seite "Unsere Gruppen" übersichtlich aufgelistet. Wie diese Auflistung aussieht, findet ihr hier in der Demo.
Datenschutz & Impressum
Bei der Nutzung des Stammeshostings musst du keine Anpassungen mehr an deinem Impressum oder deiner Datenschutzerklärung durchführen. Diese Informationen übertragen wir automatisch aus deinem Antrag.
Das Template erstellt bereits eine Datenschutz- und eine Impressumsseite. Sie dienen lediglich als Vorlage und müssen an die jeweiligen Installationen noch angepasst werden. Die Vorlagen findet ihr auf dem Dashboard unter Seiten/Alle Seiten mit dem jeweiligen Seitentitel.
Beachtet, dass WordPress standardmäßig bereits selbst eine Vorlage erstellt mit dem gleichen Titel. Diese ist als Entwurf gekennzeichnet. Die WordPress-Vorlage kann verworfen werden.
Bitte passt die jetweils orange hinterlegten XXXXX mit eurem Stammesname, eurer Domain, eurer Adresse oder euren Kontaktinformationen an.
Bildquellen
Bei der Nutzung des Stammestemplates ist die Angabe von (Bild-)Quellen für jede hochgeladene Datei oder jedes Bild obligatorisch.
Achtet bitte darauf die Bildquellen richtig anzugeben und nur Bilder zu veröffentlichen, an denen ihr die Rechte der Veröffentlichung habt.
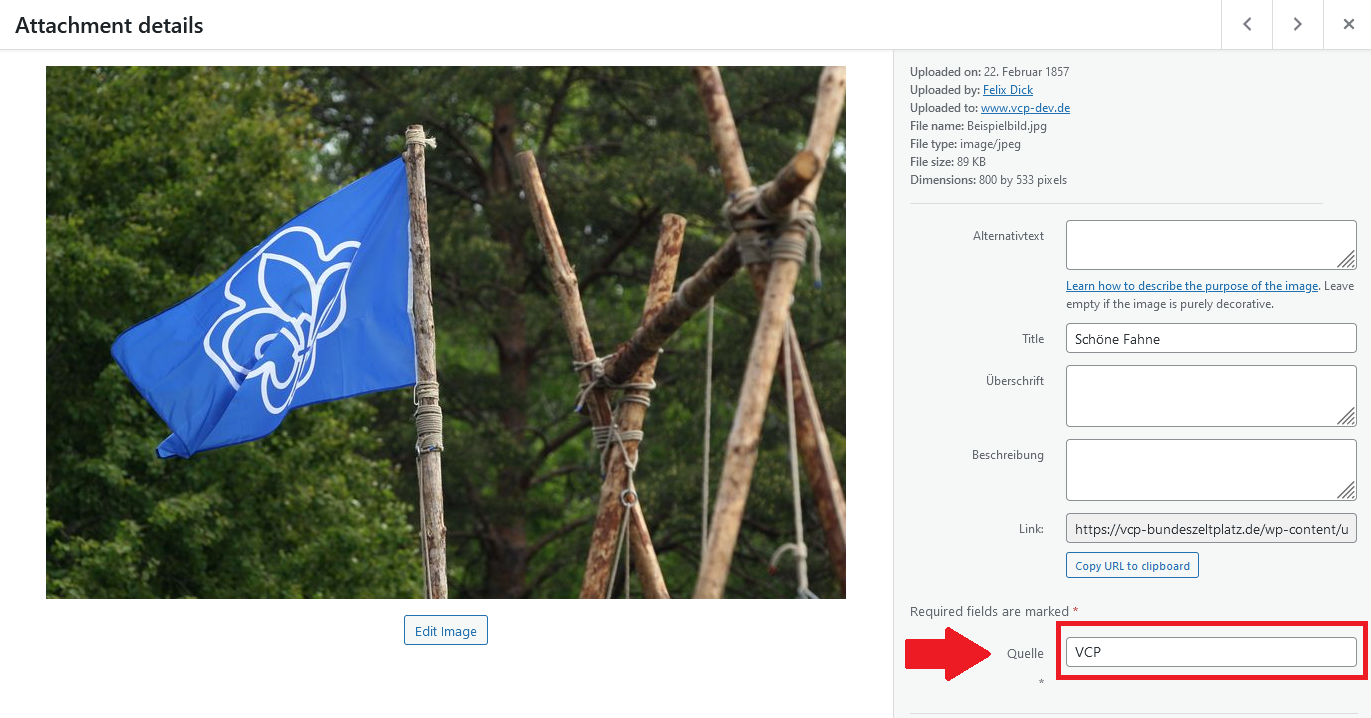
In der Mediathek kannst du für jedes Bild und jede Datei eine Bildquelle angeben. Hierzu musst du folgende Schritte befolgen:
- Gehe in deine Mediathek (erreichbar über das seitliche Menü "Medien").
- Wähle das Bild aus, welchem eine Bildquelle hinzugefügt werden soll.
- Im angezeigten Popup-Fenster wird dir die Datei sowie auf der rechten Seite dessen Meta-Dateien angezeigt. In den Meta-Dateien findest du ganz unten das Eingabefeld "Quelle". Gebe dort den/die Urheber*in der Datei ein.
- Direkt bei der Eingabe wird die Quellenangabe gespeichert. Du kannst anschließend die Meidathek verlassen.

Du kannst direkt das Popup-Fenster der Datei (Schritt 3) öffnen, wenn du auf den jeweiligen Dateinamen in der Fehlermeldung in deinem Dashboard klickst.